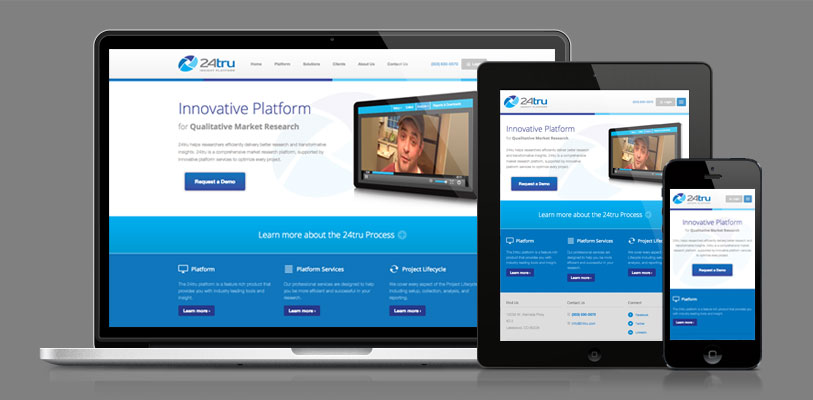
Responsive web development is an approach to building websites that ensures optimal user experience across various devices and screen sizes. In the digital age, where users access the internet through a multitude of devices such as smartphones, tablets, laptops, and desktops, it’s crucial for websites to adapt and display content seamlessly on all these platforms.
One of the key components of responsive web development is the use of flexible grids and layouts. Rather than fixed-width designs, responsive websites employ fluid grids that can adapt to different screen sizes. CSS media queries play a vital role in this process by allowing developers to apply specific styles based on the characteristics of the user’s device.
Mobile-first design is a common strategy in responsive web development. This involves designing and developing the website for mobile devices first and then scaling up to larger screens. This approach ensures a smooth transition from small to large screens, enhancing the overall user experience.
The adoption of responsive web development has become almost standard practice due to its numerous benefits. Responsive sites tend to rank higher in search engine results, as Google and other search engines prioritize mobile-friendly content. Additionally, a responsive design reduces maintenance efforts, as developers only need to update one version of the website that adapts to various devices.
However, responsive web development is not without its challenges. Developers need to consider performance optimization for different devices and screen sizes. They must also test thoroughly across various browsers to ensure consistent functionality.
In conclusion, responsive web development is a critical aspect of modern web design. Its focus on flexibility and adaptability ensures that websites deliver a seamless experience regardless of the user’s device.